10 Hot Web Design Trends To Follow In 2023

Design is a field where trends change very quickly. The brains behind designing are very creative and innovative. They always thrive to do something out of the box with their creativity, especially when it comes to web designing.
Web designers need to be very creative because whenever a person lands on your website, the first thing he sees is the layout of your page. So, like every year, web design trends have changed for 2023.
With the advancement in display technology for devices, many people use to consume web content, and web designers will not go to splash a dash of vibrant colors and creative mixes not tried before.
Let’s discuss the ten latest web design trends to follow in 2023.
Dark Mode
After the introduction of dark mode in October 2023 by Instagram, dark mode became the primary trend. By 2020 almost every app introduced dark mode.
Dark mode web designs not only look ultra-modern but also it’s easy on the eyes, making the colour and design elements pop.
For those who don’t know, a dark mode is a low light user interface that displays mostly dark surfaces. The two benefits of using dark mode are :
1- Dark theme helps in reducing eye strain by adjusting the screen light with current light conditions. 2- They conserve battery power of devices by reducing the use of light pixels. This is why dark themes are suitable for OLED screens.
Bold Typography
Oversized lettering or bold typography has gained momentum as website owners strive to make designs simpler. They hire web developers from companies which keep themselves updated with the latest trends.
Bold topography has some vivid benefits. For instance, you can draw attention to your brand name or business motive by putting it in a huge font and on the main page of your website. This will definitely leave an impact on the visitor of your website.
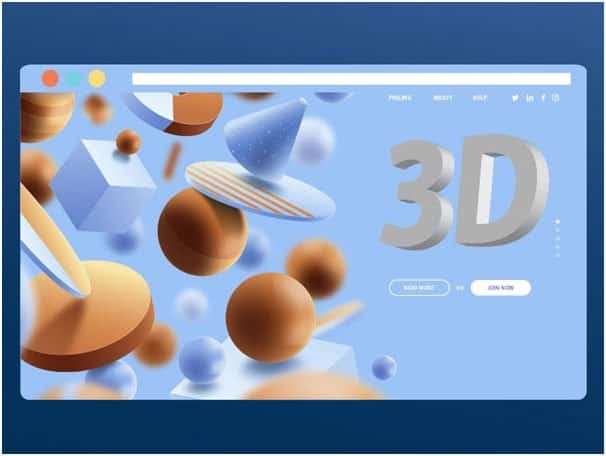
3D Design

Stereotypically, 3D has been ruling the world of games and entertainment for a long time. But, with the rise of device processing power, we have 3D objects emerging on regular websites. This is possible for both mobile and desktop versions.
Until VR becomes more mainstream and cost-effective, hyper-realistic 3D that’s often taken up the whole screen is the best way to create an immersive design experience for your site.
This is not only an advantage for users but also for website owners as users tend to stay longer increasing customer engagement.
As 2023 unfolds, get ready to see more realistic interactions on websites created with the help of 3D and pseudo 3D.
Soft Shadows and Floating Elements
If you want to create depth in your web design, then this trend is for you. Also, if you like the 3D effect but want to tone it down then use soft shadows.
Floating elements and soft shadows add interest as well as depth giving your website a “3D lite” effect. This effect not only supports graphics but also compliments text and photos.
Asymmetric layouts

Generally, the websites are grid-based. The grid here is not visible to us as it is an imaginary line that helps in the arrangement of the elements of the page. Being well-arranged is not a sin, but 2023 has set up a new trend.
Website owners love to experiment with new things to attract visitors. Experimenting with symmetry is one such thing. Broken grid techniques and placing design elements chaotically are some ways of implementing asymmetry in web designs.
The drawback of this design is that it cannot be implemented on websites which have large amounts of content as it might create a chaotic experience for their readers. So choose wisely. You can also consult a good website designing company for better implementation of ideas.
Mixing photographs with graphics
Usage of real photographs mixed with illustrations gives an appealing look to your website. The photos can be of people or products and can be used for branding, making your website stand out of the league.
Overlapping real photographs with graphics creates a memorable visual for viewers. This trend can be used to add cuteness or charm to otherwise bland product photographs. It can even help you better communicate complicated topics such as finance.
Parallax Web Designing
The parallax web design originates from video games. In video games, the background moves at different speeds similarly in parallax web scrolling, the background of the web page scrolls with the page creating a pseudo-3D effect.
Scroll-generated websites use the power of motion and animation effects to capture the users’ attention and introduce dynamism in user interactions. Such effects add extra meaning to the existing content of the web page, making it memorable for the user.
Scalable Vector Graphics
When it comes to engaging and retaining visitors, people love multimedia-based websites more than text-based websites.
Earlier, websites with multimedia and rich content had to suffer from slower page-load times. After the introduction of vector images, these sites can sigh in relief.
What vector images do is that they scale with the size of their screen while upholding the quality of their original graphic. No one will now have to sacrifice their experience of viewing rich media. There are numerous websites on the web that offer free vector images. Ouch is one of them. You will find vector images that cover any subject you could think of there. And the best part about Ouch is that all these images can be used for free for a link.
Full-Screen Forms

As discussed above, bold typography is especially popular among website owners who prefer simplicity. This is where the idea of creating full-screen contact forms came.
Adding full-screen forms at the homepage is another hit trend for 2023 web designs. It also simplifies the process of form submission for visitors.
Ultra-minimalist Navigation and Removing Distractions
With the rise of wearable devices like smartwatches, web design, in general, has started to think smaller. The most affected area by this is the navigation, the glue that holds a website together.
With the help of hidden navigation, you can save a lot of space on your website. Do not hesitate to use this design trend as it will help in making your Design look more clear and neat.
Apart from clear navigation, you should also aim for a simple interface and keep things simple. Having too much text or too many visual effects can be confusing or even cause cognitive overload. On the other hand, a nice neat, and understandable interface will capture the attention of the user. Removing unnecessary distractions from the website ensures that your customers fulfill their wants and needs and leave the website satisfied. It helps secure more users and prevents you from losing clients.
What’s your pick?
Till now, you must have made up your mind which design trend you are going to follow in the year 2023. All of these are trendy and can help your business boost up. This is because when it pleases the eye of the viewer, it will definitely reach their heart.
If you have made your pick then get in touch with a best in class web development company. Only an expert can implement great ideas in a great way. Keep trending!

