Gutenberg v/s Classic: How to Decide the Right WordPress Editor for Web Application Development?

The new WordPress editor is back, and it’s back with a plethora of new and exciting features. A lot of users have already started using the new editor and are loving it while others prefer the classic editor over Gutenberg.
Both the editors are entirely different from each other. It is very crucial for a user as well as web development services providers to understand the features of both the editors before web application development such as what sort of visual editor are they offering and so on.
For example, a website that has a lot of media content will benefit from the new Gutenberg editor rather than the classic one.
While for a content-based site, experts suggest using the classic editor rather than Gutenberg. But, it is always based on the personal preference of a user as to which editor he/she should use.
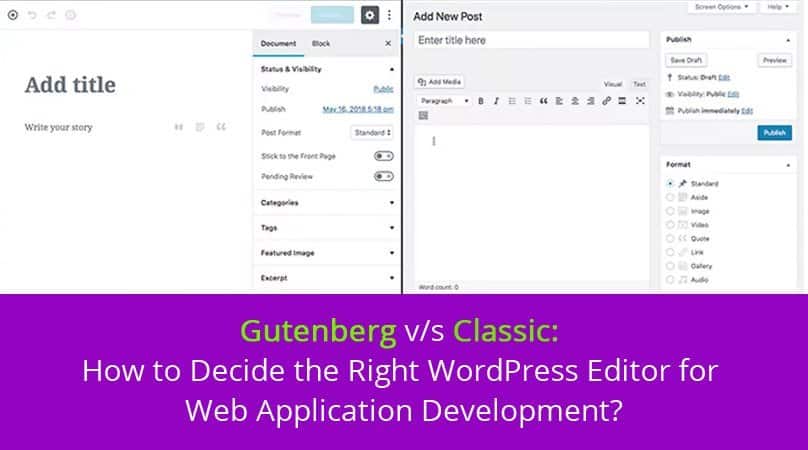
Let’s first see what the differences between both the editors are.
Gutenberg Editor: Pros and Cons
Pros
The best thing about Gutenberg editor is that it now has a drag-and-drop system. They created block based editing which made the editing experience super easy and fun.
There are blocks for different functions. For web application development all we have to do is keep the blocks on the other and they’ll shift automatically.
The new editor helps us to plug-and-play with images as well. For example, we can break the text and place the image anywhere between, or we can also put full-length images.
The shortcode blocks are one of the most advanced features of the Gutenberg editor. It allows users to write shortcodes to perform various actions. Because of this feature, you’ll need less number of plugins or in some cases no plugins at all.
For example, a user can write shortcodes for tables or contact forms which will omit the requirement of a contact form plugin. These shortcodes are easy to write and are fully functional.
Cons
One of the most significant cons of the Gutenberg editor is that it’s profoundly advanced. For the people who don’t need all the advanced features of Gutenberg editor will find it frustrating.
For example, in Gutenberg a user cannot start writing the page content; he/she need to place blocks for various elements of the page such as a header, footer, paragraph and so on.
Gutenberg editor has made WordPress one of the most advanced and feature-rich CMSs in the world. It might sound like a benefit, but it can be a Con for quite a lot of users out there. It is a bit difficult to learn the functions of the editor.
As it has been launched recently, there aren’t many tutorials available that help users to learn faster. Hence, to fight time-to-market clients avoid to use the new editor and continues to use the classic one.
Another downside of Gutenberg editor is that it is new and only the beta version has been released. There are still a lot of new features to come. So, for the users who have already learned to use the editor and need those advance feature to build their website but, cannot use it.
The bugs in the new editor aren’t fixed yet so, even if someone uses the new features, the chances are that they might get errors and conflicts.
Gutenberg v/s Classic: Which One to Use?
Gutenberg editor is for the people who want to give their website a complete makeover with a unique look. It offers massive opportunities for developers to edit their website by creating a dynamic layout and reducing the extra effort they put into adding multiple plug-ins. It helps you make your site more optimized and light.
Gutenberg editor came with extra features, and it came with a cost of increased complexity. For the users who require straightforward editing of images and text, Gutenberg is useless for them. Also, for the users who want to leverage those extra features cannot do it as they are not completely accessible right now.
If you really want to know which editor to use, then the simple answer would be that it depends on your needs. For example, if you’re in a creative industry such as media and entertainment or an online magazine, and you need to upload visually stunning blogs then Gutenberg is the right choice for you.
If you are a casual blogger and don’t need to upload visually stunning posts every day, then the classic editor is good enough for you. It’s not that you should not or cannot use the Gutenberg editor to write simple posts. But, if you don’t require those additional features then why to waste time learning it?
Conclusion
The new Gutenberg is packed with incredible new features. The new drag-and-drop tool provides great freedom to the users to edit and web pages. Gutenberg has also reduced the need for third-party plugins by introducing shortcode block.
Overall, Gutenberg provides one of the best content editing experience ever. It only has two major drawbacks: It is less accessible as on now, and it is a bit complex to use. If you think these are the real drawbacks, go with the classic editor, or you’re good to go with Gutenberg.
Rinku Rajput Author
Rinku is a business growth strategist at Credencys Solutions Inc. a mobile app development company. She has 5+ years of experince in digital marketing and helps the company to create digital marketing strategies and execute them. She is also an avid reader of marketing blogs and books.

