How To Build A Custom WordPress Archive Page?
So you went through all the steps to publish your blog. You chose a niche, picked a blog name, registered a domain, and selected a WordPress host. If you are one of those people who have been posting consistently for over a year or two, you likely have more than fifty to a hundred posts on your blog.
If you want people to navigate to your older posts in WordPress, you can display your yearly archives with the help of the sidebar.
Unfortunately, it causes problems after a year or so of blogging. So if you continue to blog monthly for let’s say 3 years, then you would have 36 links in the sidebar, which would not be very convenient.
You can also use the sidebar to display author listing and category archives. Still, there is a better option to view archives to avoid having so many links in the sidebar.
The solution is to create a custom archive page. It will not only enable you to avoid your sidebar looking messy, but it will also help your readers to easily go through your old content.
Creating such a page is a great way to bring all your content in one place. You can list author archives, tag archives, and category archives all in one dedicated page.
However, you don’t have the custom archive page available with most WordPress themes. Still, you can always create one.
Now let’s go through the step by step process to create a custom archive page in WordPress
Step 1: Create a Template
The first step is to create a custom archive page template, and you can do it quite easily. All you need to do is open a new file in NotePad and type in the following code:
Now save the file as page-archive.php. Next, upload the file in your WordPress themes folder.
You also have to make sure that this template is according to the design of your theme. There will be a file by the name of page.php in your WordPress themes folder. Open the file and copy all of its content. And then paste the content in the page-archive.php page.
Step 2: Create an Archive Page
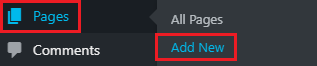
The next step is to create a custom archive page. In order to do this, go to your WordPress Dashboard, click pages -> Add New

You can give any name to the new page such as Custom Archive.
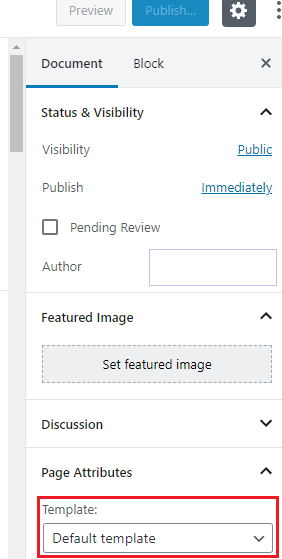
Now on the right side of your screen, you will see boxes below the publish button. Click on the drop-down button of Page Attributes. You will see a template box with a few options. Select Archives as the page template from the drop-down box.

Now click on publish. What you have done here is created a page that will utilize the archive page template. At this point, the page will not show any content. Let’s move to the next step to add some content to the page.
Step 3: Add Monthly Archives
You can do it with the help of a plugin called “Compact Archives.” After you have installed and activated this plugin, write the following code in your page-archive.php file i.e., your custom archives page template.
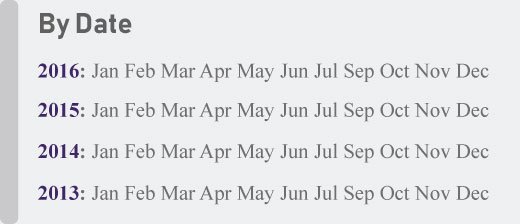
By Date
Now you will be able to see your monthly archives in a similar format as shown below depending on your theme:

Step 4: Add Categories
In your custom archives page, you can divide your posts into categories. It is a fantastic way to display your content. To include a list of categories, you have to add the following code to your page-archive.php file.
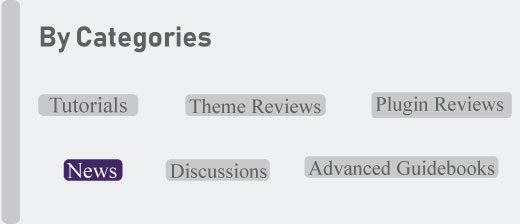
Categories:
To improve how your categories are displayed, write the following code in your style.css file
ul.bycategories {
margin: 0;
padding: 0;
}
ul.bycategories li {
list-style: none;
list-style-type: none;
margin: 0;
padding: 0;
}
ul.bycategories li a {
list-style: none;
list-style-type: none;
margin: 0 20px 15px 0;
float: left;
background: #eee;
color: #464646;
padding: 5px 10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
ul.bycategories li a:hover{
text-decoration: none;
background: #ff6200;
color: #fff;
}
.clear{clear: both;}
The categories will be displayed somewhat as shown below:

The above information is all you need for your custom WordPress archive page. But you can also add other things such as recent posts, author lists, page lists, etc.
Author List
If you are looking to add a list of authors to your page, you can simply include the code below in your custom-archive.php file.
Recent Posts
You can display your recent posts by adding the following code to the file
Tag Cloud
You can display your tags by adding the following code in your custom-archive.php file
Tags Cloud:
Page List
Looking to display the list of pages on your site. Simply add the following code:
To sum up, a custom archive page helps you to go through your old posts smoothly. And it’s a good idea to create one, especially if you have been consistently blogging for more than one or two years.

